
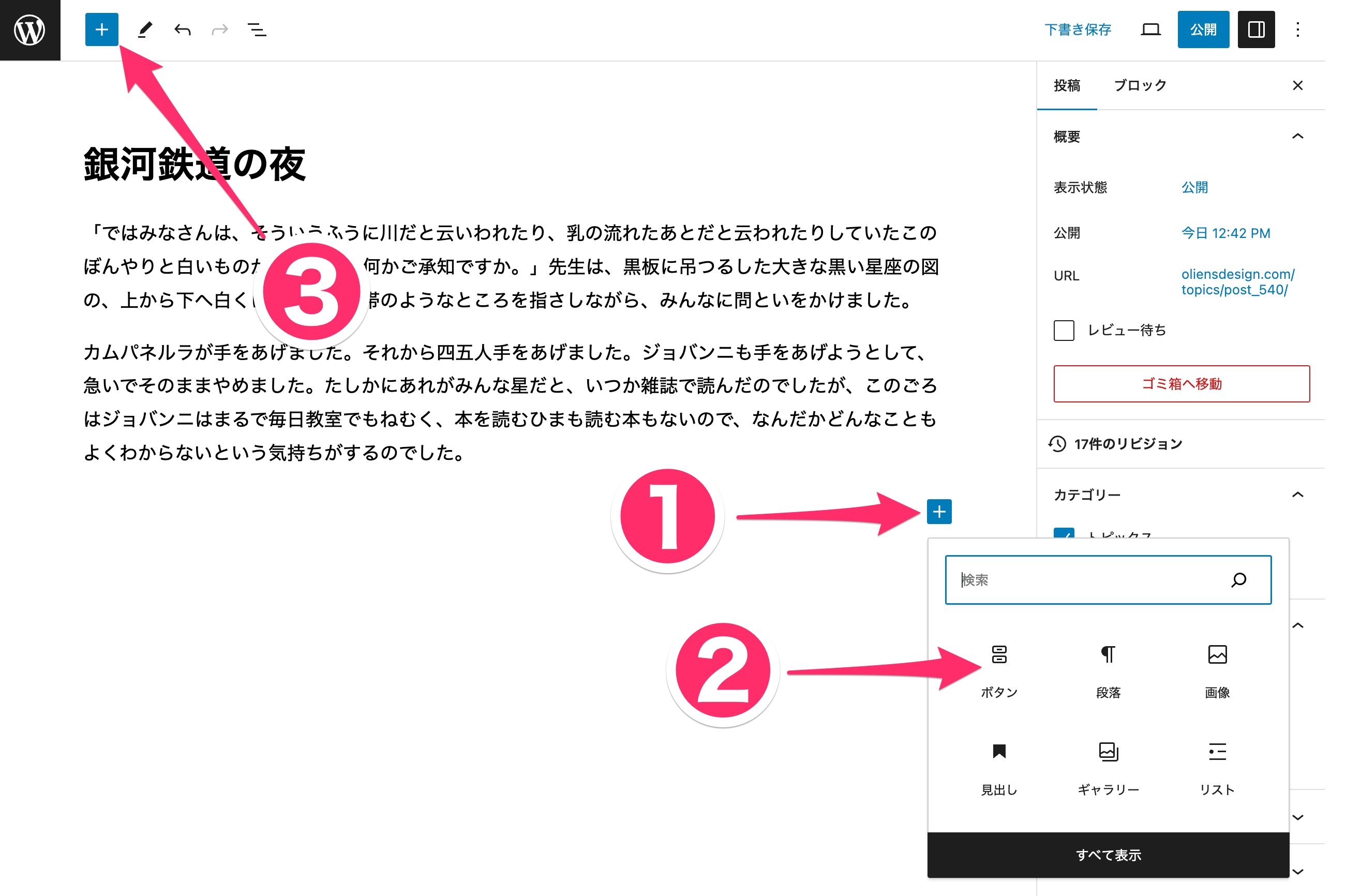
①ボタンを設置したい部分の”+”をクリックする。
②ブロックの種類の中の”ボタン”をクリックする。
③こちらに”ボタン”の項目が無い時は、③の”+”アイコンをクリックすると全項目が左に表示される。

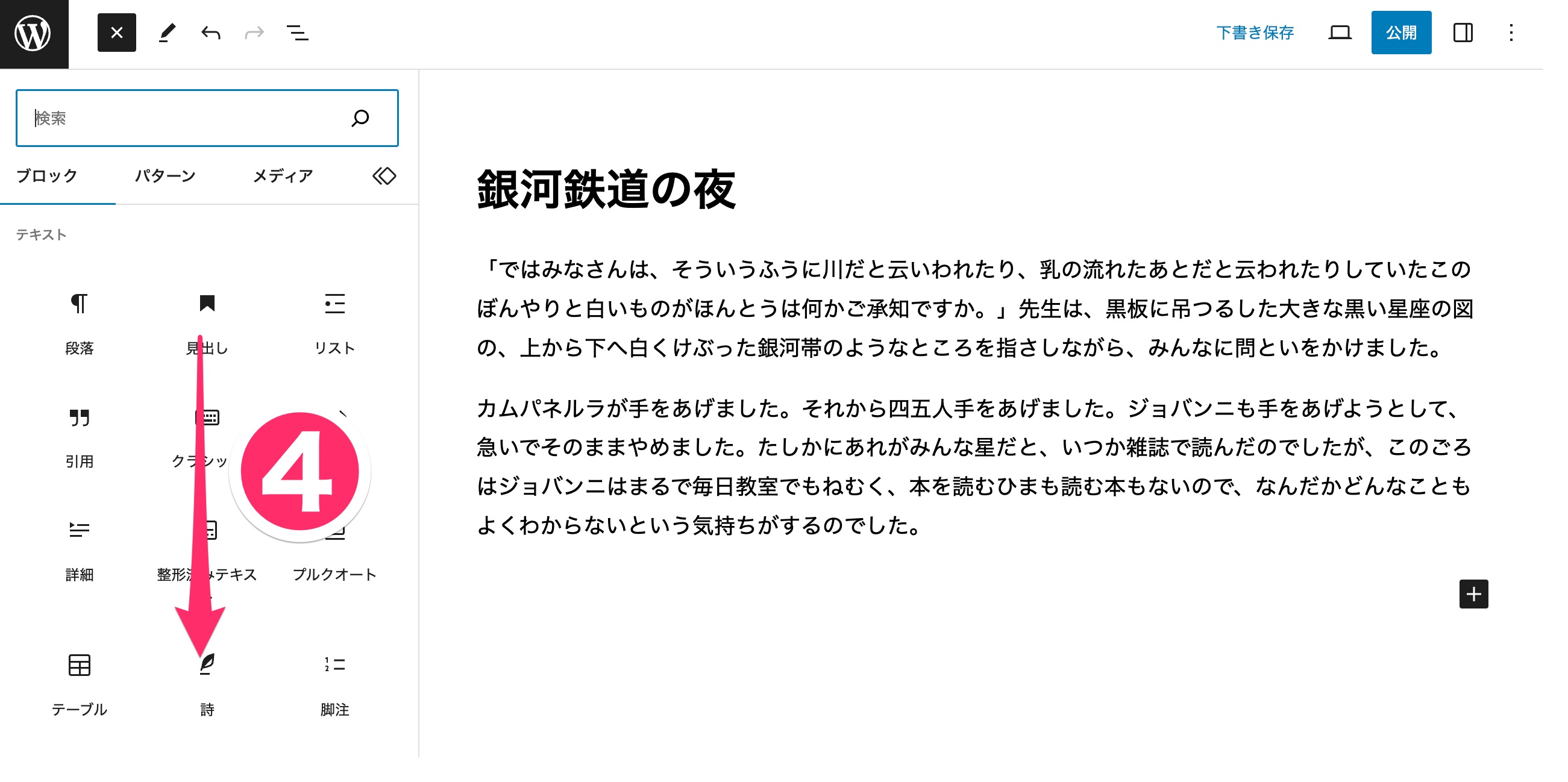
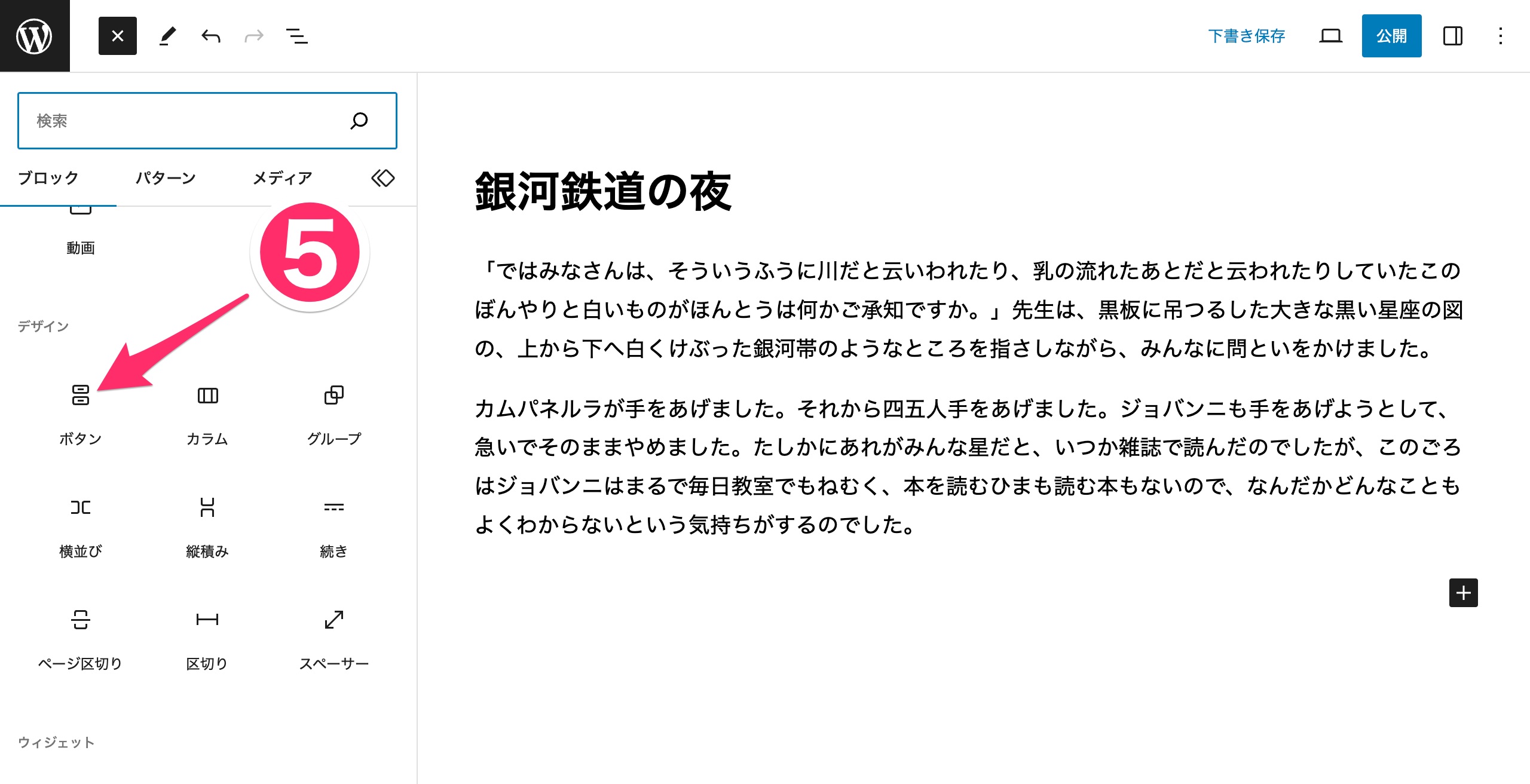
④左に表示された項目をスクロールして”ボタン”を探します。

⑤”ボタン”をクリックします。※次回からは項目ウインドウに表示されます。

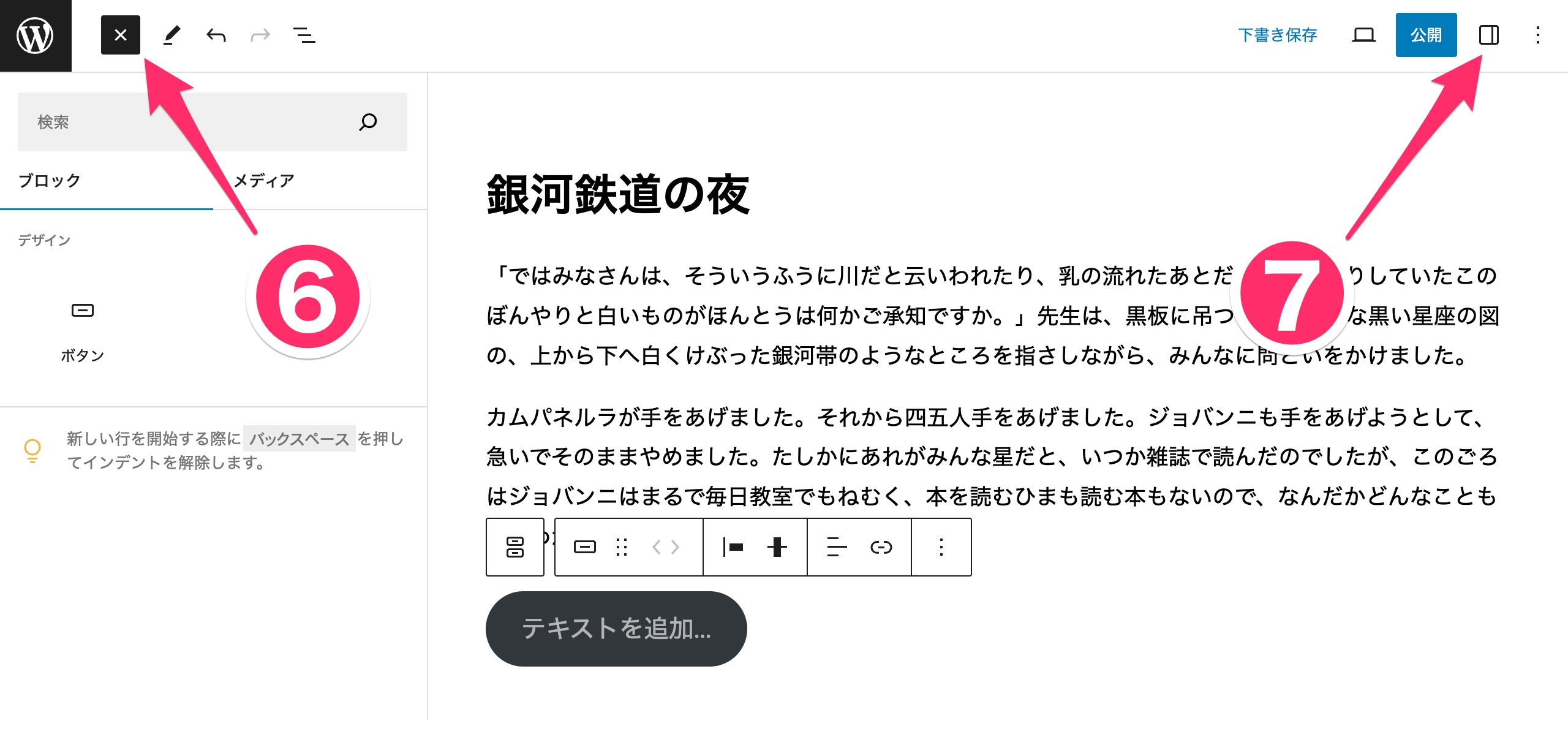
⑥左上の”×”をクリックし、項目表示を消します。
⑦右上のアイコンをクリックし、右側の設定ウインドウをだします。

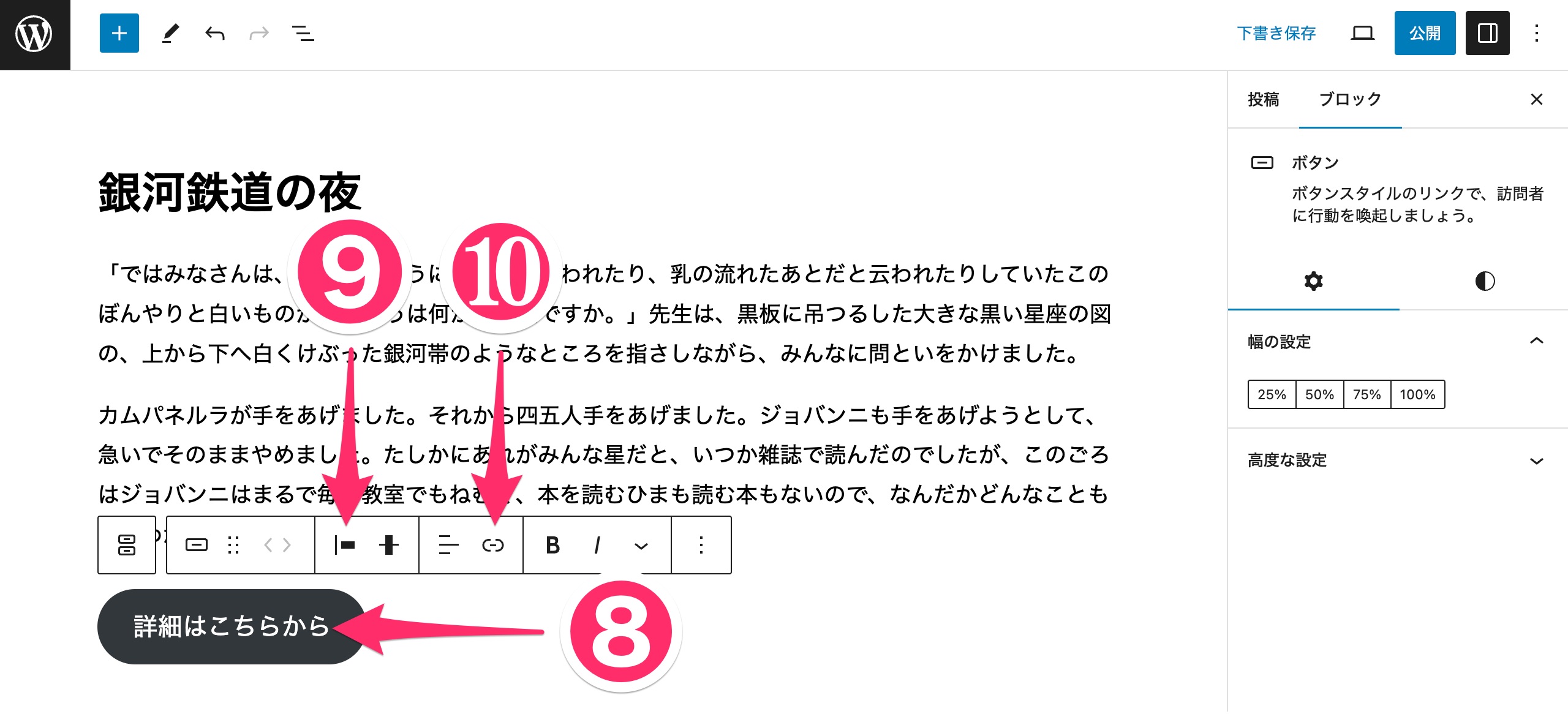
⑧ボタンの中にあるテキストをボタンに表示させたいテキストに変えます。
⑨ボタンの左右の位置を希望の場所に設定します。中心が使いやすいでしょう。
⑩リンク先を設定します。

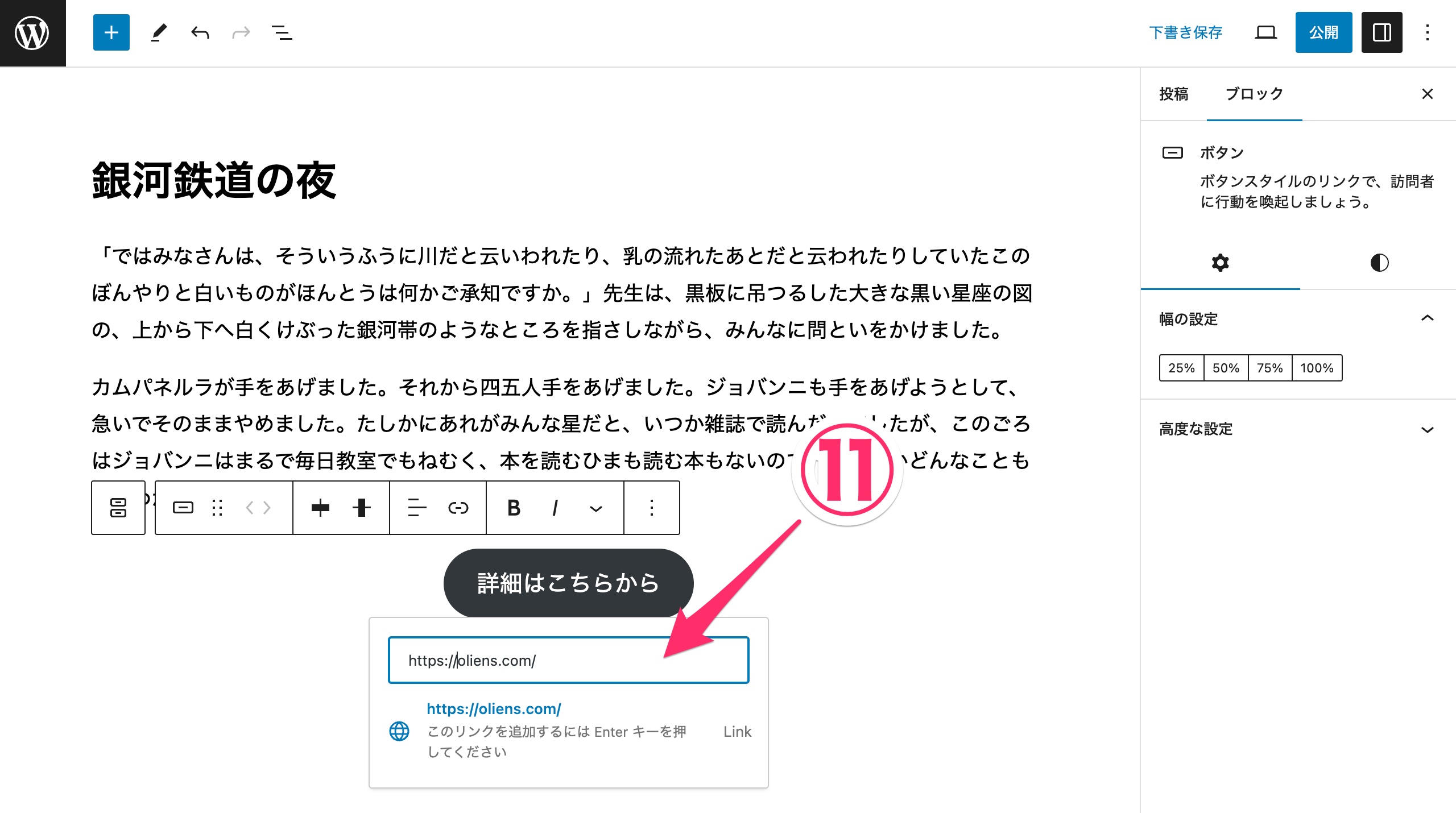
⑪リンク先を入力し、キーボードでEnterを押す。

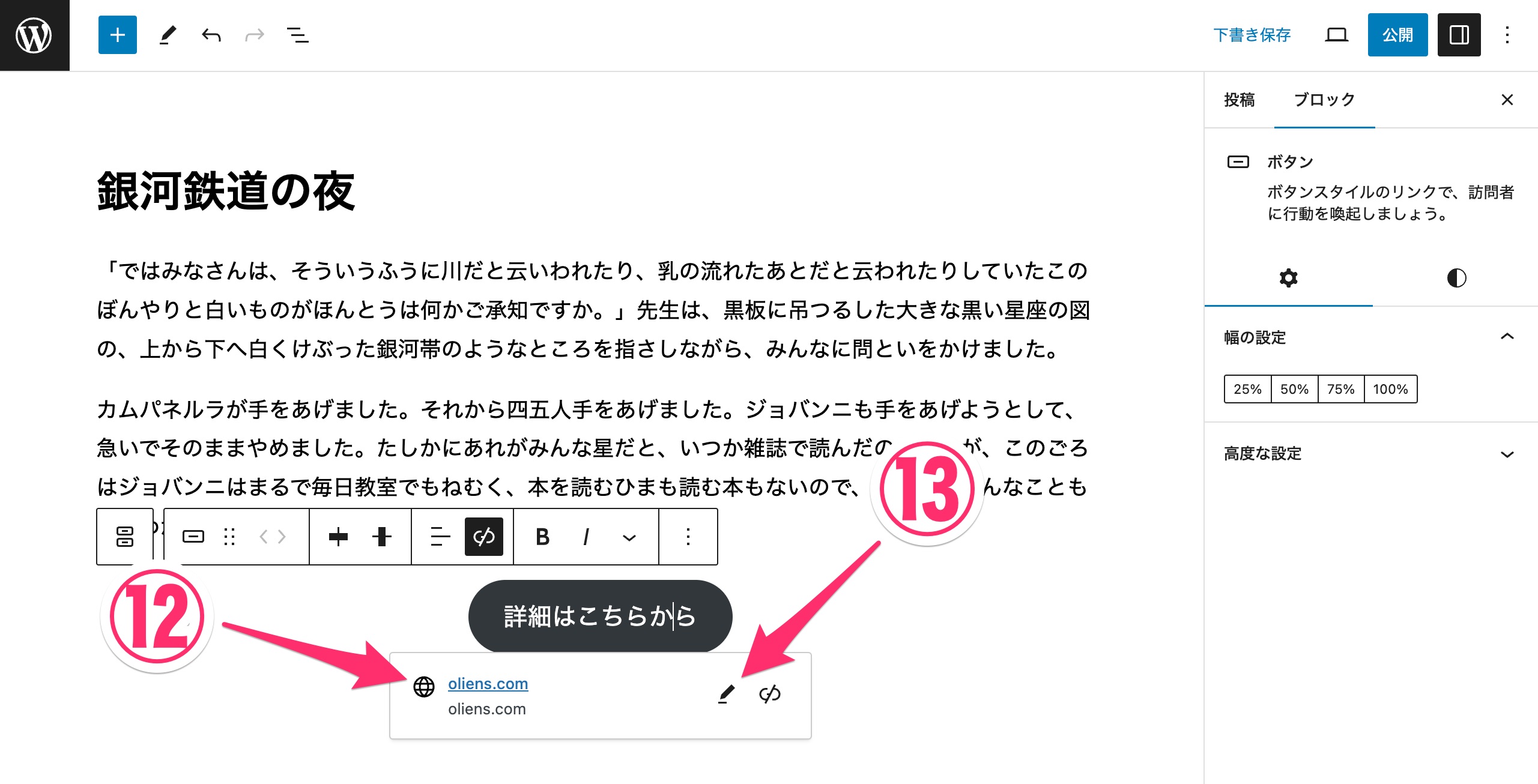
⑫リンク先が確認出来ます。
⑬別ウインドウでリンク先を開きたい方は鉛筆アイコンをクリック。

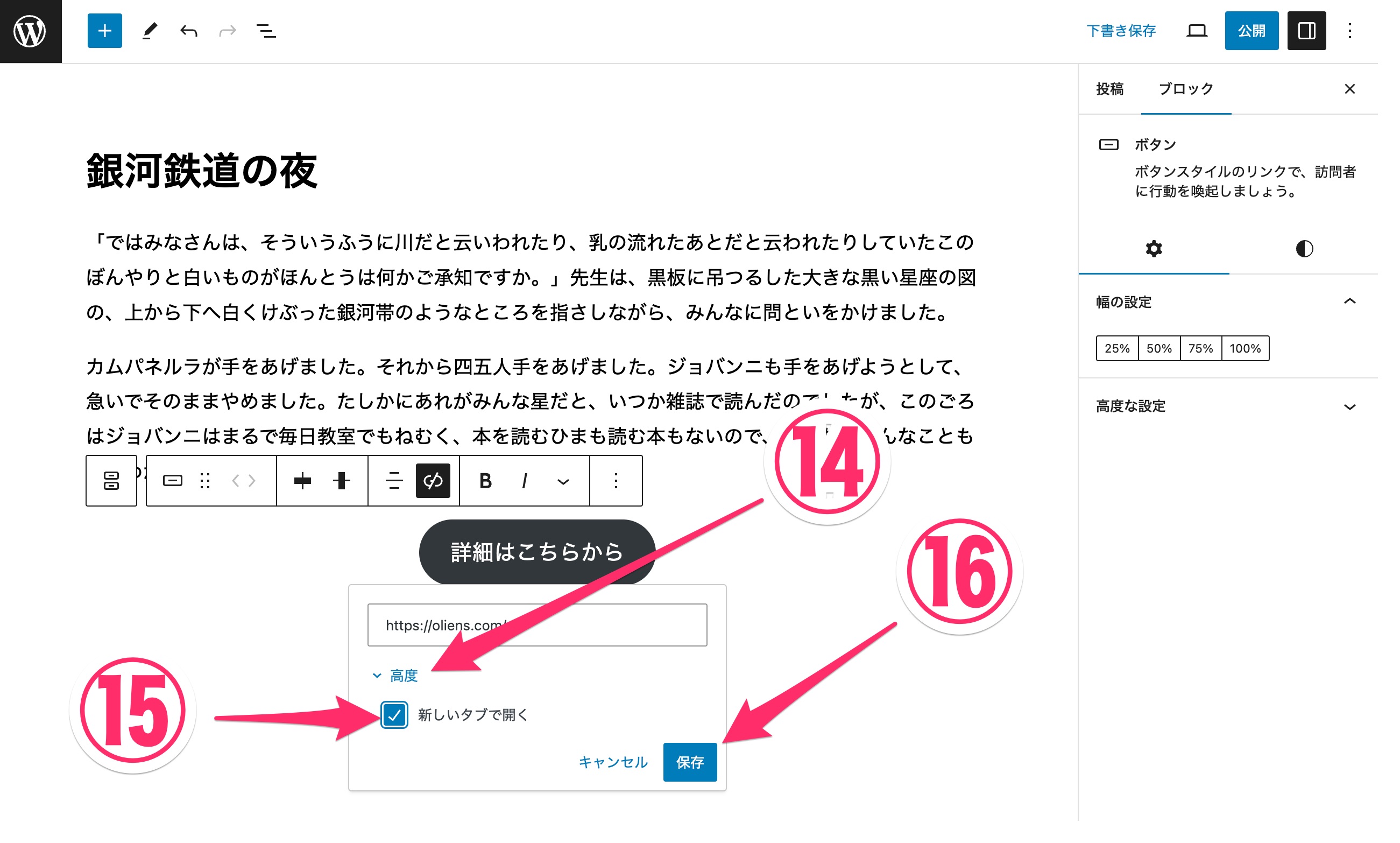
⑭”高度”をクリック。
⑮のチェックを入れる。
⑯”保存”をクリックする。